この記事を読んでいるあなたは、
- TechAcademy・WEBデザインコースを知りたい
- TechAcademy・WEBデザインコースのメリットやデメリットを知りたい
- TechAcademy・WEBデザインコースの評判や使い方を知りたい
上記のように考えているかもしれません。
今回は、そんなあなたに向けて「TechAcademy・WEBデザインコースの概要や評判、メリットやデメリット」などをお伝えしていきます。
なお、おすすめのWebデザインスクール12選を以下の記事で詳しく解説していますので、ぜひ参考にしてみてください。
この記事を読んでいるあなたは、 おすすめのWebデザインスクールを知りたい Webデザインスクールのメリットやデメリットを知りたい Webデザインスクールの特徴や料金を知りたい上記のように考えているかもしれませ[…]
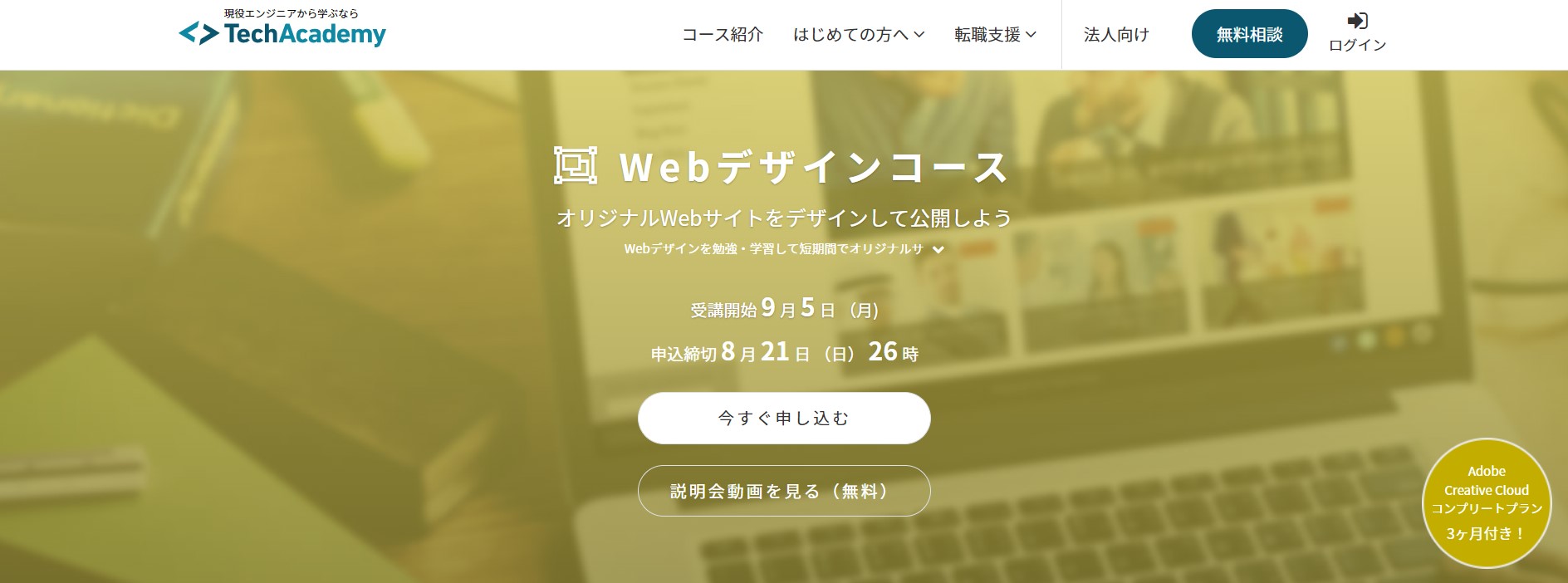
TechAcademy・WEBデザインコースとは
出典:https://techacademy.jp/course/webdesign
| コース概要 |
|
|---|---|
| 受講費用 | 53,900円(税込)~330,000円(税込) |
| 習得できる デザインスキル |
|
| 習得できる プログラミング言語 |
|
| 学習スタイル |
|
| 就職サポート | あり |
| 教育訓練給付金 | あり |
| 校舎一覧 |
|
| 公式サイト | TechAcademy公式 |
TechAcademy・WEBデザインコースは、キラメックス株式会社が実施しているスクールです。
WEBデザイン・ワイヤーフレーム・Photoshopなど、色々なスキルを学べるのが特徴です。
受講費用は一番安くて53,900円と、お手頃な価格なのが魅力。
オンライン講座のほか、メンター制度といった学習スタイルが用意されているのもポイントです。
>>Webデザイナーを目指すならTechAcademyWebデザインコース!
副業を始めて毎月ゆとりのある生活を目指しませんか<<<
※公式サイトに遷移します。
TechAcademy・WEBデザインコースのコース内容

TechAcademy・WEBデザインコースの学習内容は、以下の通りです。
- WEBデザインの基礎スキル
- Photoshopでの画像加工スキル
- ワイヤーフレームの基礎スキル
- HTML/CSS3などのマークアップ言語
- jQueryに関するスキル
- Sassの知識
それぞれ詳しく解説します。
WEBデザインの基礎スキル
TechAcademy・WEBデザインコースでは、WEBデザインの基礎スキルを学ぶことができます。
難しい内容から受講することはないので、WEBデザイン初心者の方でも安心です。
また、WEBを始めとしたデザインは、原則・ルールを理解すれば誰でも上達します。
そのため「イラストやデザインに自信がない」という方でも問題ありません。
Photoshopでの画像加工スキル
TechAcademy・WEBデザインコースでは、Photoshopについて学ぶことができます。
Photoshopはデザインツールの中でもメジャーなツールとして知られており、WEBデザインは基本的にPhotoshopを使って作成します。
そのため、WEBデザイナーになる上で、必ず習得しておくべきスキルと言えます。
デザイン業務以外にプライベートでも活躍するツールなので、習得すれば色々な場面で役に立つでしょう。
ワイヤーフレームの基礎スキル
TechAcademy・WEBデザインコースでは、ワイヤーフレームの基礎知識について学べます。
ワイヤーフレームとは、サイトの骨組みのこと。
言い換えればサイトの設計図に当たるもので、WEBデザインをする上では重要な要素になります。
そんなワイヤーフレームを作成するために、TechAcademy・WEBデザインコースではCacooについて学びます。
Cacooは、サイトのワイヤーフレームを作る上で役に立つツールです。
ワイヤーフレーム自体は手書きでも作成できますが、Cacooのようなツールを使うことでクライアントとオンラインでの共有ができます。
HTML/CSS3などのマークアップ言語
TechAcademy・WEBデザインコースでは、HTML/CSS3などのマークアップ言語について学べます。
「WEBデザインにマークアップ言語は重要なのだろうか」と思うかもしれません。
しかし、今ではデザインとコーティングの両方ができるWEBデザイナーが増えてきています。
就活においてもスキルが多いに超したことはないので、TechAcademy・WEBデザインコースでコーティングをしっかり習得することも大切です。
jQueryに関するスキル
jQueryとは、簡単な表記によってJavaScriptを作成することができるツールです。
プログラミング初心者の方でも、ハイエンド開発がしやすいツールとして知られています。
JavaScriptライブラリの中でも特に便利なので、WEBデザインにおけるJavaScriptの作成を習得する上で、jQueryについて学ぶことも重要になります。
Sassの知識
TechAcademy・WEBデザインコースでは、Sassの知識について学ぶことができます。
必ず必要という訳ではありませんが、Sassを使いこなせるWEBデザイナーは少ないため、自身の希少性を高めることで就活などで有利になります。
また、Sassと似ているスキルとして、CompassもTechAcademy・WEBデザインコースで学習可能です。
TechAcademy・WEBデザインコースのメリット

TechAcademy・WEBデザインコースのメリットは、以下の通りです。
- 通過率10%の審査をクリアした講師のみが指導
- マンツーマンのメンタリング制度
- 何度でも課題のレビューを貰える
- 仕事獲得率100%を保証
- 副業希望者には初心者に向けた仕事もある
- 学生割引がお得
それぞれ詳しく解説します。
通過率10%の審査をクリアした講師のみが指導
TechAcademy・WEBデザインコースは、通過率10%の審査をクリアした講師のみが指導できる仕組みになっています。
そのため「講師によって知識に差がある」といった問題が発生しません。
また、TechAcademy・WEBデザインコースの講師は全員が現役エンジニアで、経験や実績も確かなものです。
教えてくれる内容も実践的なカリキュラムなので、成長速度が高くなることも期待できます。
マンツーマンのメンタリング制度
TechAcademy・WEBデザインコースでは、マンツーマンのメンタリング制度を設けています。
具体的には、週2回のマンツーマンレッスンが実施されているのが特徴。
複数の講師から受講を受けると集中力が欠けて挫折してしまうことが懸念されますが、マンツーマンレッスンを設けることでその問題を払拭しているのがポイントです。
実際に1回30分のメンタリングを週に2回行うことで「プログラミング学習についての悩み解決」や「モチベーションの維持」などの効果が期待できます。
何度でも課題のレビューを貰える
TechAcademy・WEBデザインコースは、何度でも課題のレビューを貰えるのが特徴です。
WEBデザインにおけるコードを間違って理解していたとしても、課題レビューによって講師から正しいプログラムコードを教えてもらえます。
そのため「間違った知識を持ったまま卒業してしまう」という心配がありません。
もちろん、レビューしてくれるのは通過率10%の審査をクリアした現役のエンジニア。
課題レビューの回答も実践的かつ的確で、確実にコーティングスキルを習得できます。
仕事獲得率100%を保証
TechAcademy・WEBデザインコースは、仕事獲得率100%を保証しています。
というのも、以下のポイントがあるからです。
- 全員へ1ヶ月以内に独自の案件を提供
- 初心者向け案件を多数ご用意
- 納品までメンターがしっかりサポート
そのため「TechAcademy・WEBデザインコースを合格しても仕事が貰えないと意味がない」という方でも安心です。
しかし、合格から1ヶ月以内の案件獲得保証は、実力判定テストを合格した後に案件へ応募した方のみに適用されます。
紹介された案件を受けない場合は、1ヶ月の保証対象外になるので気をつけましょう。
副業希望者には初心者に向けた仕事もある
TechAcademy・WEBデザインコースは、日本最大級のクラウドソーシングサービス「クラウドワークス」と業務提携しています。
これにより、コースの卒業生に向けてクラウドワークスの案件を紹介してくれるのが特徴です。
クラウドワークスは1つの案件に対して応募するワーカーの数がとても多く、仕事を獲得するのがとても大変。
その仕事を獲得するという過程を、TechAcademyによるサポートで簡単にしてくれるのが最大の魅力です。
しかし、メンターから在宅ワークのサポートを受けられるのは受講期間のみです。
さらに、メンターがサポートするのは案件の受注のみであり、案件の制作に関してはサポートしてもらえないので気をつけましょう。
学生割引がお得
TechAcademy・WEBデザインコースには、学生割引が用意されています。
名前の通り、学生に限りプランの料金が安くなる制度です。
ではここで、どれくらい安くなるのか、そして料金の安さに定評がある大手サービス・「Codecamp」と料金を比較してみましょう。
| 項目 | TechAcademy | CodeCamp |
|---|---|---|
| 4週間 |
| − |
| メンタリング回数 7回 | − | |
| 8週間 |
| 198,000円 ※入学金33,000円含む |
| メンタリング回数 15回 | レッスン回数 20回 | |
| 12週間 |
| − |
| メンタリング回数 23回 | − | |
| 16週間 |
| 308,000円 ※入学金33,000円含む |
| メンタリング回数 31回 | レッスン回数 40回 | |
| 6ヶ月 | − | 363,000円 ※入学金33,000円含む |
| − | レッスン回数 60回 |
通常料金だと、Codecampの方がお手頃な価格であることが分かります。
しかし、学生割引を適用した場合、TechAcademy・WEBデザインコースの方が安くなります。
16週間に注目すると、Codecampは308,000円なのに対しTechAcademy・WEBデザインコースは262,900円。
比較するとWEBデザインコースの方が232,100円もお得です。
そのため、学生でなおかつお得にWEBデザインについて学びたい方にも、TechAcademy・WEBデザインコースはおすすめです。
>>Webデザイナーを目指すならTechAcademyWebデザインコース!
副業を始めて毎月ゆとりのある生活を目指しませんか<<<
※公式サイトに遷移します。
TechAcademy・WEBデザインコースのデメリット

TechAcademy・WEBデザインコースのデメリットは、以下の通りです。
- 紹介してくれる仕事は都心部が中心
- Illustratorについては学べない
それぞれ詳しく解説します。
紹介してくれる仕事は都心部が中心
転職サポートの対象企業は都心部が中心な傾向にあります。
都心部に住んでいる方ならそこまで気になる問題ではありませんが、地方住みで就職や転職を希望したい方は注意が必要です。
ただ、WEBデザインは在宅ワークが可能であり、都心部に行かなくても在宅で仕事を獲得できます。
TechAcademy・WEBデザインコースを卒業した後、地方でWEBデザイナーとして転職したい方は、IT転職エージェントを使って転職活動するのもおすすめです。
Illustratorについては学べない
TechAcademy・WEBデザインコースは、Illustratorについてのレッスンや講座はありません。
IllustratorはWEBクリエイターが利用することが多いツールなので、この点は明確なデメリットと言えます。
ほかのスキルを習得したい場合も、UI/UXデザインコースや動画編集コースなどの別コースを受けなければいけません。
その反面、受講料金が安いのを考えると、捉えようによってはメリットとして見れます。
TechAcademy・WEBデザインコースの評判・口コミ

TechAcademy・WEBデザインコースには、良い評判と悪い評判の両方があります。
以下では、TechAcademy・WEBデザインコースの評判や口コミについて見ていきましょう。
良い評判・口コミ
TechAcademy・WEBデザインコースの良い評判や口コミは、以下の通りです。
- 指導が分かりやすい
- 疑問点をすぐに解決できる
- 内定を貰えた
TechAcademy・WEBデザインコースのメンターは、全員が通過率10%の審査をクリアしています。
そのため、必然的に分かりやすい指導を受けられると言えるでしょう。
また、メンターからの返信は基本的に5分以内で返ってきます。
自分で調べてもどうしても分からないことでも、メンターに質問することですぐに解決できるのは強みでしょう。
実際に内定を貰えた方もおり「仕事を獲得したい」という目的でTechAcademy・WEBデザインコースを利用するのも十分ありです。
悪い評判・口コミ
TechAcademy・WEBデザインコースの悪い評判や口コミは、以下の通りです。
- 完全な初心者にとっては教材が難しい
- 就職サポートが東京限定
TechAcademy・WEBデザインコースは、人によっては教材が難しいと感じがちです。
しかし、最初は難しくても、メンターがしっかり教えてくれるので次第に学習内容に慣れていきます。
そのため「難しいから」と挫折せず、諦めずに最後までレッスンを受けきるのが重要です。
メンターの教え方が分かりやすい、分からないところはすぐに解決できるメリットもあるので、教材が難しくても環境的に恵まれていると言えます。
そして、TechAcademy・WEBデザインコースの就職サポートは東京に限定されます。
東京以外で就職したい方は、自分で転職活動を行ったり、リモートや在宅ワークに対応している仕事を探さなければいけません。
ただ、TechAcademy・WEBデザインコースの卒業をきっかけに、東京で活動を始めるのも1つの手です。
TechAcademy・WEBデザインコースの無料体験

TechAcademy・WEBデザインコースの無料体験の流れは、以下の通りです。
- 公式サイト内にある無料メンター相談を選択
- 予定が合う日程を選択
- 個人情報・検討中のコースを選択
- 無料相談スタート
それぞれ詳しく解説します。
公式サイト内にある無料メンター相談を選択
TechAcademy・WEBデザインコースの無料体験を利用するために、まずは公式サイトにアクセスしましょう。
サイト内に「無料メンター相談を受けてみる」というボタンがあるので、クリックします。
無料メンター相談は、当日1時間前から予約可能です。
予定が合う日程を選択
「無料メンター相談を受けてみる」をクリックすると、相談の日程申請表に移動します。
表には1週間分の相談可能日時が記載されており「緑色の日程」が予約可能「空席なし」が予約不可となります。
「緑色の日程」の中から、自分の都合の合う日時と時間を選択しましょう。
個人情報・検討中のコースを選択
日程を選択すると「無料メンター相談日時の申請画面」が開かれます。
氏名・電話番号・メールアドレスなどの個人情報を記入しましょう。
また、学習の目的や興味のあるコースなど、ほかにも選択が必須な項目があります。
それぞれ、自分に合ったものを選択してください。
無料相談スタート
個人情報の入力や検討中のコースを選択したら申請画面を進めていき、全ての手順が完了次第、予約が完了します。
予約した日時や時間に無料相談がスタートされるので、スケジュールは忘れないようにしましょう。
実際の無料相談では、現役のWEBデザイナーからの話を聞けます。
TechAcademy・WEBデザインコースに関することを始めとして、キャリア相談などもできるので、気になることがあったら相談してみましょう。
無料相談が完了した上でTechAcademy・WEBデザインコースを利用したい場合は、入金などの手順を済ませて本申し込みを完了させます。
>>Webデザイナーを目指すならTechAcademyWebデザインコース!
副業を始めて毎月ゆとりのある生活を目指しませんか<<<
※公式サイトに遷移します。
TechAcademy・WEBデザインコースのよくある質問

TechAcademy・WEBデザインコースのよくある質問は、以下の通りです。
- 本当に転職できますか
- 在宅で副業ができるようになれるか
- どういった支払い方法があるか
それぞれ詳しく解説します。
本当に転職できますか
TechAcademy・WEBデザインコースを利用して、本当に転職できるかはその人次第です。
しかし、TechAcademy・WEBデザインコースは仕事獲得率100%を保証しています。
そのため、転職したい意思があるならできる可能性は高いと言えるでしょう。
実際に、TechAcademy・WEBデザインコースを利用して転職できた方も多いです。
在宅で副業ができるようになれるか
結論から言うと、可能です。
しかし、そのためには実力判定テストを合格する必要があります。
実際に実力判定テストを合格できれば、全員へ1ヶ月以内に独自の案件を提供してもらえます。
案件の納品までメンターがしっかりサポートするので、初めての在宅の副業でも安心です。
どういった支払い方法があるか
TechAcademy・WEBデザインコースの支払い方法は、以下の3つです。
- クレジットカード払い
- 銀行振込
- コンビニ決済
ちなみに、クレジットカード払いと銀行振り込みは併用が可能です。
コースを申し込んだ後、決済画面にて「併用支払い」を選択すると、クレジットカードと銀行振り込みでそれぞれどれくらい払うのかを設定して決済できます。
また、TechAcademy・WEBデザインコースが提携している教育ローン「クラウドローン」も利用できます。
TechAcademy・WEBデザインコースの特徴や評判まとめ

今回は「TechAcademy・WEBデザインコースの概要や評判、メリットやデメリット」などについて紹介しました。
TechAcademy・WEBデザインコースでは、WEBデザインスキルに加えて、マークアップ言語などのコーティングスキルも学べます。
マンツーマンレッスンを採用しており、担当する講師が全員通過率10%の審査をクリアした実力派揃いなのも魅力です。
仕事獲得率100%を保証しているのもポイントと言えます。
興味を持った方は、この機会にTechAcademy・WEBデザインコースを利用してみてください。
>>Webデザイナーを目指すならTechAcademyWebデザインコース!
副業を始めて毎月ゆとりのある生活を目指しませんか<<<
※公式サイトに遷移します。
なお、おすすめのWebデザインスクール12選を以下の記事で詳しく解説していますので、ぜひ参考にしてみてください。
この記事を読んでいるあなたは、 おすすめのWebデザインスクールを知りたい Webデザインスクールのメリットやデメリットを知りたい Webデザインスクールの特徴や料金を知りたい上記のように考えているかもしれませ[…]